Spätestens, wenn am grundlegenden Seiten-Layout eines WooCommerce-Shops gebastelt werden muss, um die Produktübersicht in voller Breite anzuzeigen oder auch bei der Einzelansicht eines Produkts die Seitenleiste (Sidebar) auszublenden, kann's knifflig werden. Der Grund hierfür ist die spezielle Art, mit der sich das Shop-Plugin in ein Theme einklingt.
Für das eCommerce-Plugin WooCommerce gibt es unzählige Themes, mit denen Anpassungen am Design eines Online-Shops einfach per Mausklick möglich sind. Es gibt allerdings auch gute Gründe, auf solche speziellen Shop-Themes zu verzichten - spätestens dann, wenn ein 'normales' Blog-Theme bereits im Einsatz ist und ein hinzukommender WooCommerce-Shop ins bewährte Design integriert werden soll. Prinzipiell spricht da nichts gegen; manche 'Eigenheiten' von WooCommerce können allerdings verblüffen, beispielsweise die Vehemenz, mit der das Plugin auf einer Sidebar beharrt.
Grundwissen: Woo-Layout auf Basis von Pages
Oder: Wie man ganz einfach die Darstellung von Warenkorb, Kasse und "Mein Konto" ändert
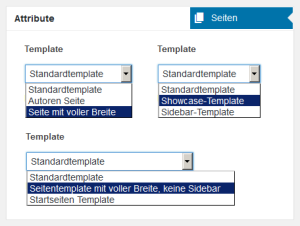
Bei der Installation von WooCommerce legt das Plugin selbsttätig einige Seiten an und benennt diese mit "Shop", "Cart" ("Warenkorb"), "Checkout" ("Kasse") und "My Account" ("Mein Konto"). Wie jede andere WP-Page lassen sich diese WooCommerce-Seiten im WordPress-Backend über den Menüpunkt Seiten aufrufen und bearbeiten. Der Verdacht liegt daher nahe, dass auch diese Shop-Seiten auf die simplen Layout-Möglichkeiten auf Basis von Page-Templates zurückgreifen.

Immerhin ist es dadurch problemlos möglich, die Darstellung des Warenkorbs, der Kasse und von "Mein Konto" auf die volle Breite zu ziehen. Einzige Voraussetzung: Das benutzte Theme muss ein Fullwidth-Template zur Verfügung stellen (oder einfach selbst machen, ist ganz simpel).
Die eigentliche Shop-Seite allerdings weigert sich vehement, auf diese Template-Einstellung angemessen zu reagieren. Und diese mit "Shop" bezeichnete Page ist Grundlage für die Darstellung sowohl der Einzelansicht eines Produkts als auch der Überblicksseiten, also der Produktauflistungen, zu denen auch die Einstiegsseite des Shops zählt.
Problem: WooCommerce nutzt teilweise eigene Templates
Woran liegt das? Die von WooCommerce angelegte Seite namens "Shop" bildet zwar die technische Basis für die Produkt- und übrigens auch für die Kategorie- und Tag-Ansichten, im Gegensatz zu den drei Pages "Cart", "Checkout" und "My Account" wird bei "Shop" aber nicht auf ein Seiten-Layout des aktiven Themes zurückgegriffen. WooCommerce nutzt hier eigene Templates, der Grund: Für die Anzeige dieser Produkt-Seiten benötigt das Plugin den eigenen Produkt-Loop. Und dieser wird über zwei der Templates, die WooCommerce mitliefert, implementiert.
Das Blöde an diesen Woo-eigenen Templates bezüglich des Layouts ist nun, dass sich in ihnen ein Sidebar-Aufruf versteckt. Soll heißen: Über die Produkt-Templates ruft WooCommerce stets die Sidebar auf (in der Regel also eine Seitenleiste). Über ein 'normales' Theme lässt sich daran nichts ändern, jedenfalls nicht mit ein paar Mausklicks.
Lösung: Sidebar-Aufruf von WooCommerce deaktivieren
Die Lösung ist naheliegend: Der Sidebar-Aufruf muss entfernt bzw. deaktiviert werden, wenn ein Layout in voller Breite gewünscht wird. Hierzu gibt es mehrere Möglichkeiten. Eine einfache und dennoch technisch sinnvolle ist, die verantwortlichen WooCommerce-Templates in den eigenen Theme-Ordner zu holen und dann den Sidebar-Befehl zu löschen. Das geht so:
- Innerhalb des aktiven Themes (besser: des verwendeten Child-Themes) einen Unterordner namens woocommerce erstellen.
- Aus dem WooCommerce-Plugin-Ordner unter wp-content/plugins/woocommerce/templates/ die beiden Dateien archive-product.php und single-product.php kopieren und in den eben erstellten Ordner des eigenen Themes kopieren.
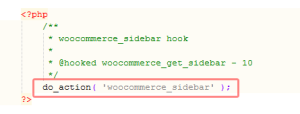
- Diese Kopien mit einem Texteditor öffnen und jeweils unten die Zeile
do_action( 'woocommerce_sidebar' );löschen (oder auskommentieren). - Abspeichern. Fertig.

Alternative: Sidebar entfernen mittels WooCommerce-Hooks
Dank der sogenannten Hooks, die in WooCommerce zahlreich verwendet werden, ist es auch möglich, mittels einer PHP-Anweisung den Sidebar-Aufruf komplett zu entfernen. Folgendes muss dazu in die functions.php des eigenen Child-Themes eingetragen werden:
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
Das oben beschriebene Löschen der Do-Action-Anweisung in den Template-Files ist dann eigentlich überflüssig. Die Aktion woocommerce_sidebar wird so zwar weiterhin aufgerufen bzw. die zugehörige Funktion ausgeführt, enthält aber nun nicht mehr den Sidebar-Aufruf woocommerce_get_sidebar, weil dieser mittels des Befehls remove_action() aus der Action-Sammlung woocommerce_sidebar entfernt wurde. Im Grunde wird nur noch eine leere Funktion ausgeführt.
Blöd: Bei den Themes von WooThemes funktioniert das nicht
Blöderweise klappt das aber meistens nicht bei den Themes von WooThemes, die ja speziell für den Einsatz mit WooCommerce entwickelt wurden. Der Grund: Diese Themes haben den eigentlichen Sidebar-Aufruf von WooCommerce bereits selbst deaktiviert ('removed'), um ihn dann über eine eigene Action-Anweisung wieder reaktivieren zu können (klingt komisch, ist aber so).
In diesen Fällen hilft es nur, die Theme-interne Sammel-Action, in der sich nun der Aufruf woocommerce_get_sidebar versteckt, zu suchen und dann eine angepasste Remove-Action in die functions.php zu schreiben. Beim kostenlosen Theme "Storefront", bei dem zudem noch der get_sidebar-Befehl umbenannt wurde, lautet das dann im Prinzip so:
remove_action( 'storefront_sidebar', 'storefront_get_sidebar',10);
Allerdings muss die Action nun in eine eigene Funktion eingebettet werden, um bestimmte Laufzeiteffekte zu überlisten. Dadurch wird sichergestellt, dass die Remove-Action in der functions.php des Child-Themes erst nach dem Laden des Storefront-Themes aufgerufen wird, denn vorher existiert der Storefront-Aufruf für die Sidebar noch gar nicht (und kann daher auch noch nicht 'removed' werden):
add_action( 'after_setup_theme', 'lautzeichen_remove_storefront_get_sidebar');
function lautzeichen_remove_storefront_get_sidebar() {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar',10);
}
Für einige aufwendigere und daher kostenpflichtige Themes von WooThemes mag folgendes Code-Schnipsel helfen (ungetestet!):
add_action( 'after_setup_theme', 'lautzeichen_remove_wootheme_get_sidebar');
function lautzeichen_remove_wootheme_get_sidebar() {
remove_action( 'woo_main_after', 'woocommerce_get_sidebar',10);
}

ich hba das mit den templates für die shopseite gemacht für die anfangsseite. es tut sich garnichts
Hi Heino :) , wenn gar nix passiert, deutet das auf einen Fehler Deinerseits hin. Mehr kann ich bei den Angaben leider nicht sagen. Wichtig zu beachten: Browsercache löschen und auch ein Cache-Plugin leeren, falls Du eins aktiviert hast. Sonst kannst Du unter Umständen gar nicht erkennen, ob sich was geändert hat.
Oh man !!!! Elendig lange gesucht und endlich gelöst. Super erklärt - Besten Dank!
Gruß
Super Artikel! Ich würde gern die Sidebar nur auf der Shop-Startseite reaktivieren. Wie gehe ich da vor? Gibt es einen Hook für die functions-php?
Hi Hannes,
reaktivieren? Du meinst deaktivieren, richtig? Und was Du mit Shop-Startseite meinst, ist mir auch nicht ganz klar. Aber vielleicht hilft Dir grundsätzlich eine if-Bedingung wie diese:
if ( is_home() ) { remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10); }oder
if ( is_front_page() ) { remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10); }Super Tipp, Deine Lösung ist die einzige, die ich bisher für Storefront gefunden habe und die auch tut - liegt wohl an dem Laufzeit-Fix! Allerdings läuft bei mir neben Storefront auch noch ein klassischer Blog und lediglich auf der Blog-Seite würde ich die Sidebar gerne beibehalten, auf allen anderen Seiten soll sie weg. Hast Du mir hierfür einen Fix, bin leider kein Coder?
Hi Frank, wenn ich das richtig verstanden habe, würde auch Dir (wie in der vorhergehenden Frage) ein sog. "conditional tag" helfen, in diesem Fall:
if ( is_woocommerce() ) { add_action( 'after_setup_theme', 'lautzeichen_remove_storefront_get_sidebar'); function lautzeichen_remove_storefront_get_sidebar() { remove_action( 'storefront_sidebar', 'storefront_get_sidebar',10); } }Hierbei wird abgefragt, ob bei einer aufgerufenen Seite WooCommerce mit im Spiel ist, ob es sich also um Shop-Seiten handelt. Falls ja, wird die Sidebar ausgeblendet. Falls nein (z. B. bei normalen Blog-Seiten, mit denen WooCommerce ja nix zu tun hat), wird se halt nicht ausgeblendet.
Hallo Ralf,
vielen Dank für Dein Feedback! Leider tut das bei mir jedoch nicht, soweit war ich mit einem anderen Script auch schonmal: Wenn ich Deinen Code in die functions.php packe, habe ich auf der Produktdetail-Seite (Pfad: ... _shop/produkt/...), auf der Produktkategorien-Seite (Pfad: ...._shop/produkt-kategorie/...) sowie auf der Suchtreffer Seite (_shop/?s=shirt&post_type=product) die Sidebar rechts unterhalb des letzten Seiteninhalts hängen.
Nur, wenn ich Dein Original-Script in die functions.php packe, ist der Inhalt der Sidebar auch auf diesen Seiten verschunden, dann halt dummerweise auch auf der Blog Seite.
Einzige Möglichkeit, die mir einfällt wäre, Dein Statement umzuschreiben in der Art "if is not "blog" then remove sidebar - leider fehlt mir hierfür das Wissen um die PHP Syntax. Macht das Deiner Meinung nach Sinn und hast Du mir einen Tipp für ein entsprechendes Script?
Leider ist die Website aktuell noch nicht frei zugänglich, kann Dir aber bei Bedarf gerne einen WP-Account anlegen, damit Du draufkommst.
Vielen Dank und schönen Gruß, Frank
Ups. Versuch mal kurz dies:
add_action( 'after_setup_theme', 'lautzeichen_remove_storefront_get_sidebar'); function lautzeichen_remove_storefront_get_sidebar() { if ( is_woocommerce() ) { remove_action( 'storefront_sidebar', 'storefront_get_sidebar',10); } }Hallo Ralf,
nein, leider nicht die Lösung, wie auch schon mit dem vorigen Script sind die Blog-Funktionen immer noch unten auf den Seiten nach dem letzten Content angehangen. Ich hab mal den Code rauskopiert, der dafür meines (Halb-)Wissens nach verantwortlich ist:
<form role="search" method="get" class="search-form" action="http://
Was mir auffällt ist dass der Begriff Sidebar nicht vorkommt, das DIV zumindest heißt "secondary" - könnte dies die Lösung sein, ist vielleicht durch ein Plugin etc. die Sidebar einfach umbenannt oder anders eingebaut? Allerdings habe ich auch schon versucht, das "secondary" anstelle den "sidebar" Parametern in Deinem letzten Script zu platzieren, leider ohne Erfolg. Noch eine Idee?
Vielen Dank und viele Grüße, Frank
Hi Frank,
das DIV für die Sidebar bei Storefront heißt tatsächlich "secondary". Das spielt aber keine Rolle fürs Ausblenden per functions.php - da ist interessant, wie die Funktion / Action / Hook innerhalb des Storefront-Themes bezeichnet wird (in den PHP-Dateien des Themes). Ich hab nur leider keine Zeit, mir das genauer anzugucken, sorry.
Hallo Ralf,
vielen Dank für Deinen Support! Ich habe es auch nach längerer Suche nicht hinbekommen - entweder war die Sidebar auf allen Seiten weg oder eben im Produkt UND Blog da!
ABER: Ich habe nun folgendes Plugin am Start: https://de.wordpress.org/plugins/custom-sidebars/ - dies löst das Problem ebenfalls sehr elegant: Hiermit konnte ich meine Theme Sidebar leeren und nur für Blog, dessen Archiv, Beiträge usw. die gewünschte Sidebar mit Suche, Archiv und Co platzieren - vielleicht hilft dies ja auch anderen Lesern Deiner Lösung?
Vielen Dank nochmal, viele Grüße, Frank
Klasse, vielen Dank, das hilft bestimmt einigen.