Im Auslieferungszustand bietet das eCommerce-Plugin WooCommerce für die sogenannte Breadcrumb nur eine bescheidene semantische Auszeichnung an. Zwar wird die Brotkrumennavigation nach Vorgaben von Schema.org als spezielles Navigationselement der Webseite gekennzeichnet, die Möglichkeiten einer detaillierten Auszeichnung werden allerdings nicht ausgeschöpft.
Üblicherweise folgt der Navigationspfad in den WooCommerce-Seiten folgendem Muster:
<nav class="woocommerce-breadcrumb" itemprop="breadcrumb">
Startseite / Shop / Kategorie / Produkt
</nav>
Mittels 'structured data markup' wird dem Nav-Bereich also die Eigenschaft (itemprop) "breadcrumb" zugewiesen, was nach den Angaben unter schema.org/breadcrumb in dieser Kürze akzeptabel ist - auch dann, wenn die Deklaration des übergeordneten Schema-Typs in der Form itemtype="http://schema.org/WebPage" fehlt (WooCommerce verzichtet hierauf). Der Grund: Eine Webseite muss nicht explizit als solche ausgezeichnet werden (siehe schema.org/WebPage: "Every web page is implicitly assumed to be declared to be of type WebPage").
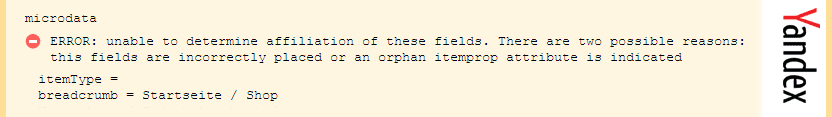
Allerdings ist solch eine grobe Breadcrumb-Markierung recht sinnfrei. Jedenfalls ignoriert Googles "Structured Data Testing Tool" diese Auszeichnung, und der "Structured data validator" von Yandex wirft sogar einen Fehler.

Beides hat zur Folge, dass die Suchmaschinen eine Breadcrumb-Navigation in den Suchergebnissen nicht anzeigen. Genau das aber erhofft sich jeder Suchmaschinenoptimierer als kleinen Bonus von einer Breadcrumb-Markierung mittels 'structured data markup'.

WooCommerce-Breadcrumb mit BreadcrumbList
Damit Suchmaschinen wie Google und Yandex die Brotkrumen-Navigation in die Anzeige ihrer Suchergebnisse aufnehmen, muss die Schema-Auszeichnung der WooCommerce-Breadcrumb geändert werden. Hierzu bieten sich die erweiterten Möglichkeiten an, die Schema.org seit Ende 2014 unter schema.org/BreadcrumbList erklärt und die auch von Google empfohlen werden (siehe Google Developers).
Erzeugt wird die Breadcrumb durch ein WooCommerce-Template namens breadcrumb.php, das sich im Plugin-Verzeichnis unter wp-content → plugins → woocommerce → templates → global befindet. Die relevanten Zeilen dieser PHP-Datei sehen so aus:
if ( ! empty( $breadcrumb ) ) {
echo $wrap_before;
foreach ( $breadcrumb as $key => $crumb ) {
echo $before;
if ( ! empty( $crumb[1] ) && sizeof( $breadcrumb ) !== $key + 1 ) {
echo '<a href="' . esc_url( $crumb[1] ) . '">' . esc_html( $crumb[0] ) . '</a>';
} else {
echo esc_html( $crumb[0] );
}
echo $after;
if ( sizeof( $breadcrumb ) !== $key + 1 ) {
echo $delimiter;
}
}
echo $wrap_after;
}
in der PHP-Variablen $wrap_before verbirgt sich die Schema-Angabe itemprop="breadcrumb". Zudem ist, neben einer Class-Zuordnung, das öffnende <nav>-Tag enthalten, das am Ende mittels $wrap_after (= </nav>) wieder geschlossen wird. Um diesen Nav-Bereich als eine BreadcrumbList auszuzeichnen, müssen beide Variablen ersetzt werden:
if ( ! empty( $breadcrumb ) ) {
echo '<nav class="woocommerce-breadcrumb" itemscope="" itemtype="http://schema.org/BreadcrumbList">';
[…]
echo '</nav>';
}
Und in die Foreach-Schleife müssen die nun benötigten Schema-Angaben für den neuen Itemtype eingearbeitet werden. Die gesamte Passage sieht dann so aus:
if ( ! empty( $breadcrumb ) ) {
echo '<nav class="woocommerce-breadcrumb" itemscope="" itemtype="http://schema.org/BreadcrumbList">';
foreach ( $breadcrumb as $key => $crumb ) {
echo $before;
if ( ! empty( $crumb[1] ) && sizeof( $breadcrumb ) !== $key + 1 ) {
echo '<span itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"><a href="' . esc_url( $crumb[1] ) . '" itemprop="item"><span itemprop="name">' . esc_html( $crumb[0] ) . '</span></a><meta itemprop="position" content="' . ($key + 1) . '" /></span>';
} else {
echo esc_html( $crumb[0] );
}
echo $after;
if ( sizeof( $breadcrumb ) !== $key + 1 ) {
echo $delimiter;
}
}
echo '</nav>';
}
Nach diesen Änderungen innerhalb der breadcrump.php, die updatesicher in einem Child-Theme abgespeichert werden sollte (dort in den Unterordnern woocommerce → global), wird das BreadcrumbList-Schema von den Structured-Data-Tools erkannt und als fehlerfrei akzeptiert. Einer Verschönerung der Trefferdarstellung auf den Suchergebnisseiten von Google und Yandex sowie vielleicht auch von Bing und Yahoo (alle vier Suchmaschinen unterstützen offiziell das Schema-Org-Projekt) dürfte damit nichts mehr im Weg stehen.

Erfolgsmeldung: Ungefähr zeitgleich zum Schreiben dieser Anleitung habe ich die Breadcrumbs eines WooCommerce-Shops mit der BreadcrumbList-Auszeichnung optimiert. Und siehe da, keine 10 Tage später zeigt Google nun die erhoffte Breadcrumb-Navigation in den Suchergebniss-Snippets zum Shop an. Ob das nun signifikant mehr Suchende in den Shop holt, ist allerdings eine andere Frage.
Danke! Es hat mir wirklich geholfen, das Problem zu lösen.
Hallo,
ich suche schon länger erfolglos eine Lösung, wie ich nur ein einzelnes itemprop zu meinen woo Produkten hinzufügen oder evtl. auch mit Google Tag Manager "injecten" kann. Und zwar dieses: itemprop="itemCondition"
Natürlich ohne die bestehenden zu überschreiben und nur für Produkte, in meinem Fall sind alle von der Eigenschft NEW - so muss das zumindest nicht dynamisch sein...
Idee?
Danke
Tom
Hi Tom,
wenn ichs richtig verstanden habe, musst Du ja im Grunde nur die obige if-Bedingung entsprechend abändern bzw. eine weitere vorschalten im Sinn von:
if (Eigenschaft=='NEW')
wobei ich nicht auswendig weiß, in welcher Variablen die Eigenschaften gespeichert sind (und das dürfte ein Array sein, dann ist die if-Abfrage nicht ganz so simpel).
Sicherlich kann Dir im dt. WordPress-Forum geholfen werden (Du müsstest dort allerdings noch etwas detaillierter werden): http://forum.wpde.org/