Mit dem Plugin WooSidebars lassen sich die sogenannten Sidebars oder auch Widget-Bereiche von WordPress individualisieren, soll heißen: Was in einer Seitenleiste oder im Footer eines mit WordPress erstellten Webprojekts angezeigt wird, kann für Post-Types, Page-Templates, Kategorie- und Stichwort-Archive ... und im Extremfall sogar für jede Seite einzeln festgelegt werden. Programmierkenntnisse sind hierfür nicht erforderlich.
Prinzipielle Funktionsweise
WooSidebars wurde von den Machern von WooCommerce entwickelt. Es ist sicherlich für den Einsatz im Zusammenspiel mit dem bekannten eCommerce-Plugin für WordPress konzipiert worden, die Installation von WooCommerce ist allerdings nicht nötig. WooSidebars arbeitet eigenständig und sollte prinzipiell mit jedem halbwegs modernen WordPress-Theme funktionieren, solange dieses sogenannte widgetized Areas zur Verfügung stellt. Hiermit sind die Bereiche gemeint, die sich im WordPress-Backend über den Menüpunkt Design->Widgets gestalten lassen.
Mit dem Plugin WooSidebars lassen sich nun per Mausklick weitere Widget-Container erstellen und dann festlegen, wo und wann diese angezeigt werden sollen. Das Wo ist dabei abhängig vom verwendeten Theme: Nur dort, wo das Theme sogenannte Sidebars (z. B. Seitenleiste, Kopfbereich, Fußleiste) vorgesehen hat, kann das Plugin die neu erstellten Widget-Container platzieren. Das bedeutet allerdings auch: Mit WooSidebars ist es nicht möglich, zusätzliche Sidebars zu positionieren. Wenn also das ausgewählte Theme nur eine rechts ausgerichtete Seitenleiste anbietet, kann das Plugin hieran nichts ändern. Das Hinzufügen eines Footers oder einer linken Seitenleiste ist nicht möglich, ebenso wenig das Verschieben der vorhandenen Sidebar von rechts nach links.
WooSidebars kann also lediglich vorhandene widgetized Areas (= Sidebars) nutzen, um dort die vom Theme platzierten Widgets zu ersetzen. Mit dem Plugin kann aber, und das ist das Interessante daran, die Anzeige der Widgets kontextabhängig gemacht werden. Es kann also gesteuert werden, wann ein bestimmter Sidebar-Inhalt eingeblendet wird - beispielsweise nur dann, wenn ein Beitrag im Beitragsformat "Bild/Image" angezeigt wird; oder auf allen WordPress-Seiten ("Pages"), aber nicht bei Anzeige von Impressum und Datenschutzhinweis. Die Möglichkeiten in dieser Hinsicht sind nahezu unbegrenzt.
Anleitung
Installation und Aktivierung
Das Plugin ist kostenlos und wird über die Plugin-Sammlung auf wordpress.org zur Verfügung gestellt. Es kann daher einfach über den Admin-Bereich einer WordPress-Installation über den Menüpunkt Plugins->Installieren mit dem Stichwort "WooSidebars" gesucht, anschließend per Mausklick heruntergeladen und installiert werden. Ein abschließender Klick auf "aktivieren" schaltet das Plugin an.
Definieren neuer Widget-Container
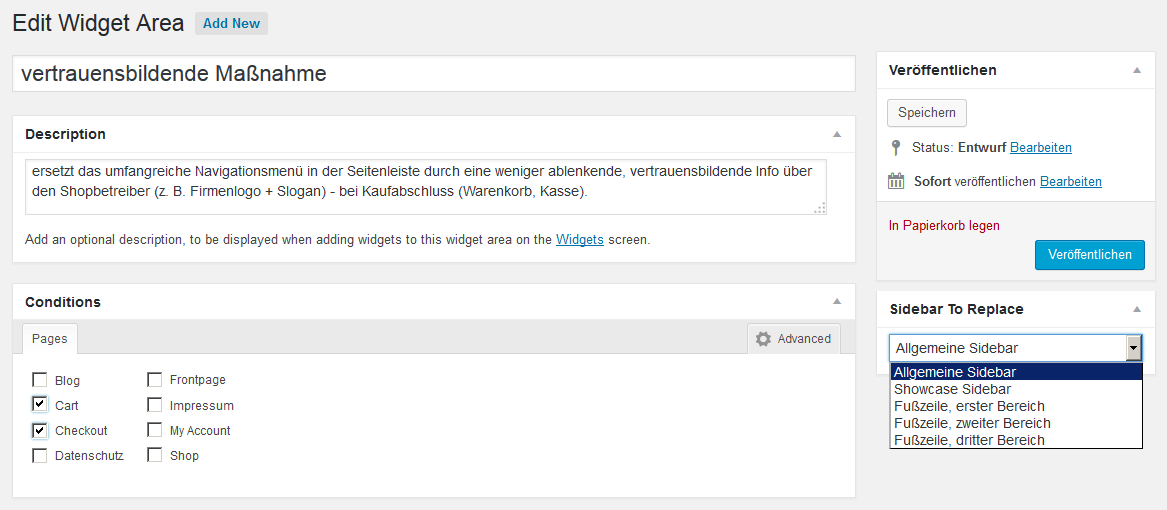
WooSidebars erweitert das Backend um den Menüpunkt Design->Widged Areas. Dort findet sich eine (zunächst leere) Auflistung der mittels des Plugins erstellten Sidebars. Mi Hilfe des Knopfes "Add New" ganz oben kann nun ein erster dynamischer Widget-Container definiert werden. Es ist hilfreich, eine intentionale Bezeichnung ins Feld "Widget Area Name" und eine sinnvolle Beschreibung ("Description") einzugeben. Beides ist für Besucher der Website nicht sichtbar, wird aber später unter Design->Widgets angezeigt und ist nützlich, um an den beabsichtigten Einsatzzweck zu erinnern und so den Überblick zu wahren.
Bei "Sidebar to replace" muss dann ein Widget-Bereich ausgewählt werden, der mit der neu angelegten Sidebar überschrieben werden soll. Das Auswahlmenü blendet die Möglichkeiten ein, die das verwendete Theme bietet.
Schließlich werden unter "Conditions" die Konditionen festgelegt - die Bedingungen also, die gelten müssen, damit die neue Sidebar später angezeigt wird. Zunächst wird hier nur der erste Registerreiter "Pages" angezeigt. Er listet alle vorhandenen Seiten auf, also z. B. das üblicherweise als Page angelegte Impressum, die Datenschutzbestimmung, das Kontaktformular (und bei installiertem WooCommerce: die Shop-Seite, den Warenkorb, die Kasse und "Mein Konto"). Durch Anhaken kann nun bestimmt werden, auf welchen Pages die neue Sidebar eine bis dato eingeblendete ersetzen soll.

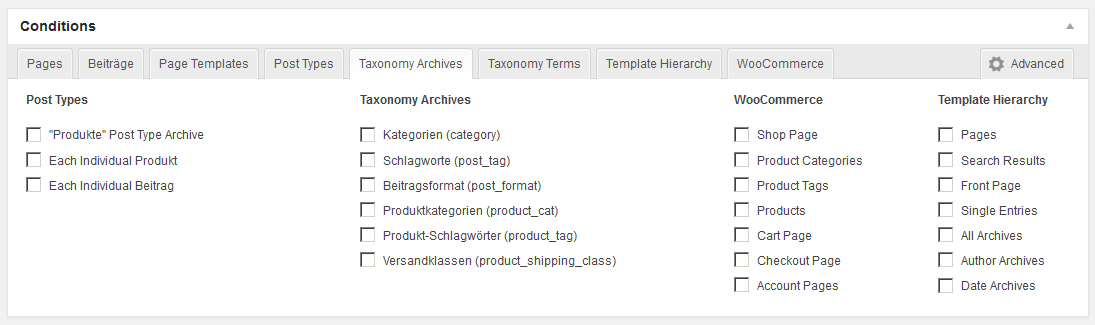
Ein Klick auf "Advanced" offenbart dann allerdings, wie umfangreich die Konditionen gesetzt werden können (Einzelheiten folgen im zweiten Teil dieser Anleitung).
Widget-Container mit Inhalt füllen
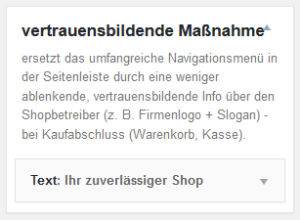
Nach Abspeichern des neu definierten Containers hat sich in der Besucheransicht (Frontend) noch nicht viel getan, jedenfalls nichts Erwünschtes. Möglicherweise zeigt die auf den angewählten Pages dynamisierte Sidebar nun gar nichts mehr an. Manchmal werden aber auch Standard-Widgets eingeblendet, die nach Erstinstallation eines Themes zu sehen waren, solange noch keine individuellen Einstellungen für die Widgets vorgenommen wurden. Und manchmal passiert nichts.

Zwischenfazit
Das Plugin WooSidebars macht einen soliden ersten Eindruck. Bei Tests mit unterschiedlichen Themes, unter anderem allen Standard-Themes von WordPress, funktionierte es weitestgehend problemlos - mit kleinem Haken beim Häkchensetzen: Nachdem einmal unter "Conditions" etwas ausgewählt und dann abgespeichert wurde, ließen sich nicht mehr alle Häkchen entfernen. Das Plugin beharrte darauf, mindesten einen Haken stehen zu lassen. Blöd ist das! Vor allem, weil es durch das Wegblenden der Advanced-Register beim Abspeichern nicht auffällt und dadurch zu elend langer Fehlersuche führen kann.
Abgesehen von diesem Bug, der vielleicht ein Feature sein soll, ist das Plugin gut konzipiert. Klug ist, dass im Bereich "Conditions" zunächst nur die Liste aller angelegten Seiten zur Verfügung steht. Das erleichtert den gedanklichen Einstieg und ermöglicht schnelle Erfolge beim Ausprobieren.
Trivial ist die Bedienung des Plugins dennoch nicht. Grundlegende Kenntnisse der WordPress-Terminologie und -Funktionalität sind Voraussetzung, um die Möglichkeiten von WooSidebars ausschöpfen zu können. Die Individualisierungstiefe, die WooSidebars für das Design von dynamischen Sidebars tatsächlich bietet, offenbart sich beim Einblenden der weiteren Registerreiter.

Das soll allerdings Thema eines nachfolgenden Teils dieser Einführung in Nutzung und Möglichkeiten von WooSidebars sein.

Hallo,
vielen Dank für diesen umfangreichen und ganz interessanten Artikel. Ich freue mich jedoch auf das Teil 2 des Artikels.
Freundliche Grüße
Prajakta
Ich freue mich ebenfalls auf Teil 2! :)
Ups, voll vergessen. Ich bemühe mich, demnächst Zeit freizuschaufeln.