Zum Vergnügen für zwischendurch: ein Online-Spiel für Musikerinnen und Musiker - und solche, die es werden wollen :-)
Kategorie: CSS

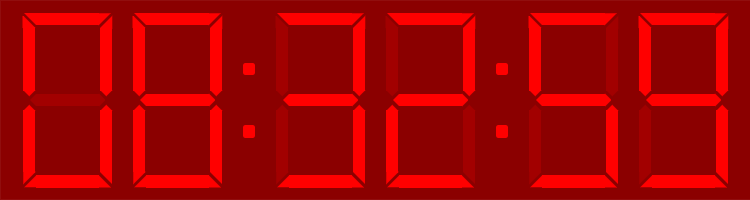
CSS: 7-Segment-LED-Display, der Feinschliff
Im ersten Teil "Die Basics" gings um den grundlegenden CSS-Aufbau einer Ziffer nach dem 7-Segment-Prinzip, wie wir es von klassischen LED-Ziffernanzeigen kennen. Nun wollen wir uns um die eigentliche Optik kümmern - der Feinschliff. Zunächst sollen mehrere Ziffernblöcke aus dem ersten Teil nebeneinander positioniert werden. In HTML werden dazu mehrere (hier: vier) Digit-DIVs untereinander geschrieben […]
Der Parallax-Scrolling-Effekt auf die einfache Art
Wie lässt sich der "Parallax Effect", also eine Art optischer Täuschung, mit der ein gewisser Tiefen- oder 3D-Effekt erzielt werden soll, per CSS realisieren? Eine Anleitung mit Beispielen und ein Ausblick auf eine coolere Methode.

Responsive iFrames mit 100% Höhe des iFrame-Contents
Wie lassen sich iFrames responsiv und ohne Scrollbars in eine Seite einbauen, obwohl die CSS-Anweisung 'height: 100%' nicht funktioniert? Hier die Anleitung.

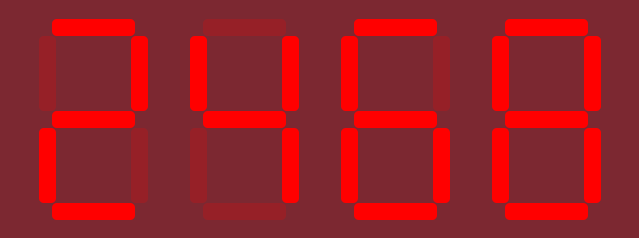
CSS: 7-Segment-LED-Display, die Basics
Das klassische LED-Display zur Anzeige der Ziffern (englisch: digits) 0 bis 9 besteht aus sieben Segmenten bzw. länglichen LEDs, von denen sechs in einem Rechteck angeordnet sind und das siebte quer in der Mitte des Rechtecks liegt. Das oben liegende Elemente wird in der Regel mit A bezeichnet, dann folgen im Uhrzeigersinn B, C, D, […]
